将hexo博客部署到自己的云服务器上

将hexo博客部署到自己的云服务器上
Mr.Yun前言
什么是Hexo
Hexo(中文官方网站)是一个快速,简洁且高效的博客框架。让上百个页面在几秒内瞬间完成渲染。 Hexo支持Github Flavored Markdown的所有功能,甚至可以整合Octopress的大多数插件。并自己也拥有强大的插件系统。简单的说,Hexo是一款开源的,基于静态页面渲染的博客系统,而且它是可以直接部署在GitHub或国内的Gitee上的,不需要使用任何的tomcat等容器化组件。
为什么选Hexo
对于一个后端程序员来说,不想折腾前端的东西,但是csdn,博客园之类的用起来还是不太方便,自己搭博客又麻烦,做出来还丑。偶然间看到了hexo,这个对后端程序员来说可以说是非常又好了。而且部署简单,使用和编写文章比较方便,又有非常丰富的主题。
Hexo的原理和基本步骤
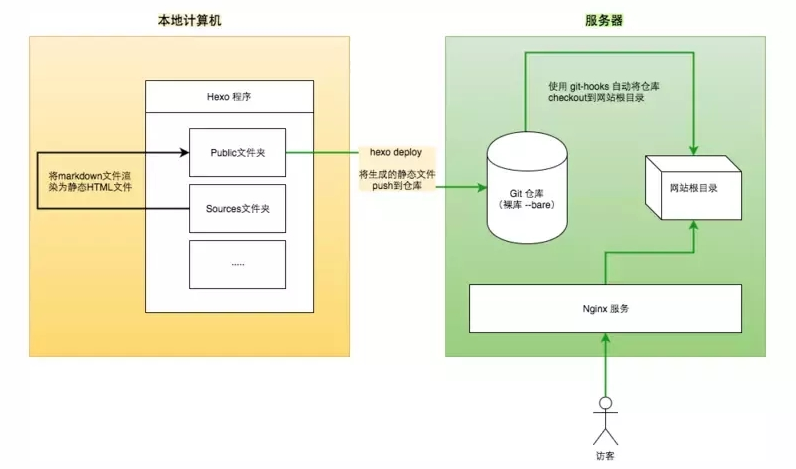
我们先上一个总体概念图。
从图上我们简单的可以概括使用Hexo它的基本步骤为:
- 在本地计算机安装Hexo
- 在本地新建Markdown文件编写文章
- 使用hexo g命令将Markdown文件的文章渲染成静态文件存放在public文件夹下
- 使用hexo d命令将public文件夹下静态文件通过git克隆到自己部署的git服务器的仓库上
- 在git服务器中创建git-hooks勾子,每次git上传数据到仓库上时自动同步到某个可访问的web目录中
- 安装nginx将网站访问路径指向可访问的web目录中,实现博客的线上访问
本地博客的搭建
在上面我们已经了解了使用Hexo的基本过程,下面我们将一步步构建我们的博客系统。但在开始之前我们先统一一下我们的环境,当然大家也可以依据自己的需求自定义自己的环境。
个人本地环境:Windows 10 10H2 家庭中文64位版 |
本地基础环境的构建
本地基础环境需要如下两个软件:
- Git
- NodeJs
Git,大家可以通过百度搜索git,找到下载对应自己系统的版本安装完成即可。因网上有大量的教程,这里就不再表述安装步骤了。给出Git的官方下载地址:Git - Downloads (git-scm.com)
NodeJs,同理从网上下载安装即可,这里也不再一一表述。给出Git的官方下载地址:下载 | Node.js 中文网 (nodejs.cn)
注意:这里大家在下载软件时,一定要选择与自己系统相关的版本,如Windows 64位系统请下载Windows 64位的版本,不要下载32位的版本或其它操作系统的版本。
更多安装指导,可以查看:文档 | Hexo
本地安装Hexo
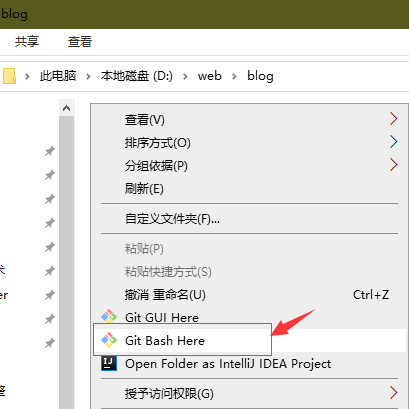
我部署在D:\web\blog 中,你根据自己的习惯定义部署位置,不建议C盘,避免系统损坏后导致文件丢失。打开D盘,分别新建\web\blog文件夹,打开并进入blog文件夹,在文件夹空白处右键”Git Bush Here”。执行如下命令:
## 安装hexo客户端 |
提示:各位,可以放心大胆的执行上面的命令,失败了也可以重试,不影响。另外由于npm使用了外部署的镜像做为源,下载速度是有一些慢的,有提升访问速度的小伙伴,可以自行找npm更换淘宝源。
初步化Hexo博客系统
完成上述步骤后,接下来我们需要初始化hexo博客系统。在刚打开的Git命令行窗口中,继续执行以下命令:
## 初始化hexo博客系统,会在D:\web\blog目录中生成一些文件和信息 |
完成经上步骤后,我们本地的博客系统就已经建立好了。后续如果对我们建立的博客系统不满意,大可直接将blog目录直接删除,再重新再初步化hexo博客系统。
hexo本地启动测试
在刚打开的Git命令行窗口中,继续执行以下命令,发布并启动本地博客系统:
## 发布内容 |
然后会出现一个本地地址localhost:4000博客地址打开看看是否搭建成功。在本地浏览器中直接访问这个地址,就可以直接访问我们本地的博客系统了。